Visual Quality - The built-in HTML editor
Visual Quality has its own HTML editor used for creating and editing html documents.
You typically use the HTML editor for creating html documents and for creating registration forms in Visual Quality. Further it is used in the data sheet for all types of objects in Visual Quality for editing description, changes and more.
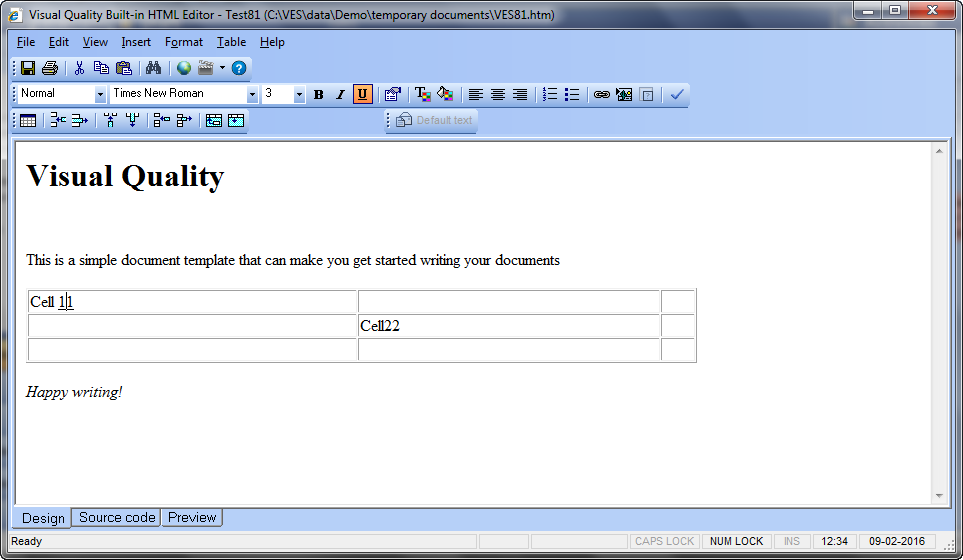
The picture below shows the HTML editor.

As shown the HTML is a WYSIWYG (What You See Is What You Get) editor for authoring HTML documents, with all the editing and formatting tools you would expect.
The editor contains 3 tab pages which are described below.
Design
The picture above shows the WYSIWYG editor of the html code for the shown document. The toolbars and their commands allow you to edit and format the html document. The commands and their state depend on the selected element or text, in the example the U (underline) command is activated since the editor's caret is positioned on the text 11 which is underlined.All commands available in the html editor are described on the Other commands page.
Besides these commands you can format text using the following dropdown commands in the formatting toolbar:
Paragraph:
 |
Font:
 |
Font size:
 |
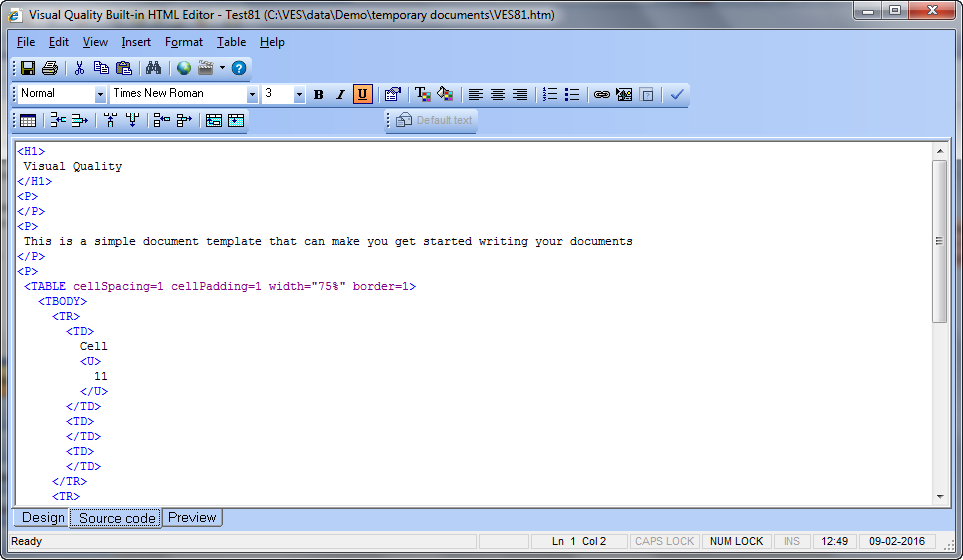
Source code
The raw html content of the document is shown on the Source Code tab page. Hence all changes made on the Design tab page will automatically be reflected on this tab page. You can of course also edit the source code directly and then see how the document will look like in the WYSIWYG editor on the Design tab page.
The the skilled html author the source code view provides everything needed in order to tweek the layout of the document to suit every need. Further, you can even use another (external) html editor and copy the raw source code from this to Visual Quality's html editor.
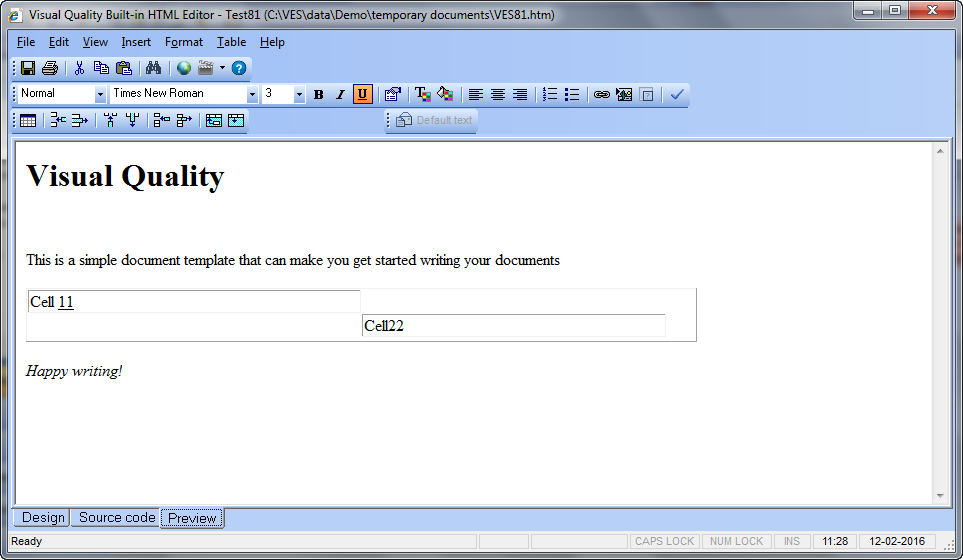
Preview

This view shows how the html document will look like in a browser (Internet Explorer).



